Is it a bird or two hands shaking? Yes.



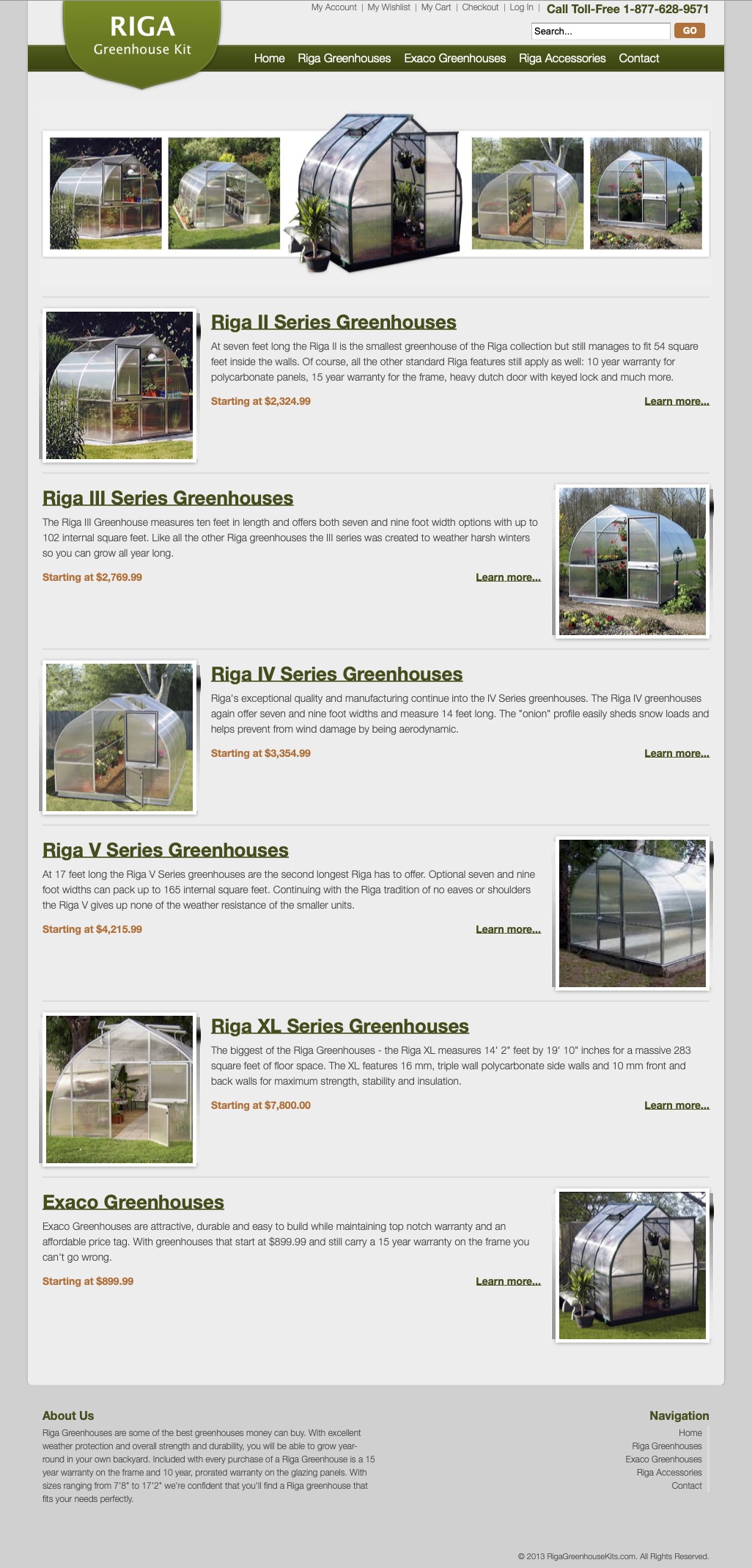
Here’s a quick look at the home page of the full redesign of Riga Greenhouse Kit. I particularly like the inverted greenhouse silhouette for the logo.

Two weeks ago today, Apple approved and posted my first foray into app development in the form of QuickUnits. I had the idea for this app last summer and worked on it sporadically since then. Leading up to the launch I put a lot more time into it. It seemed that the closer I got the more motivated I became. I have to say, I haven’t had this much fun “working” in a very long time. I can’t wait to start on the next project, which is currently in the planning phase.
Check out the QuickUnits website or in the iTunes app store.
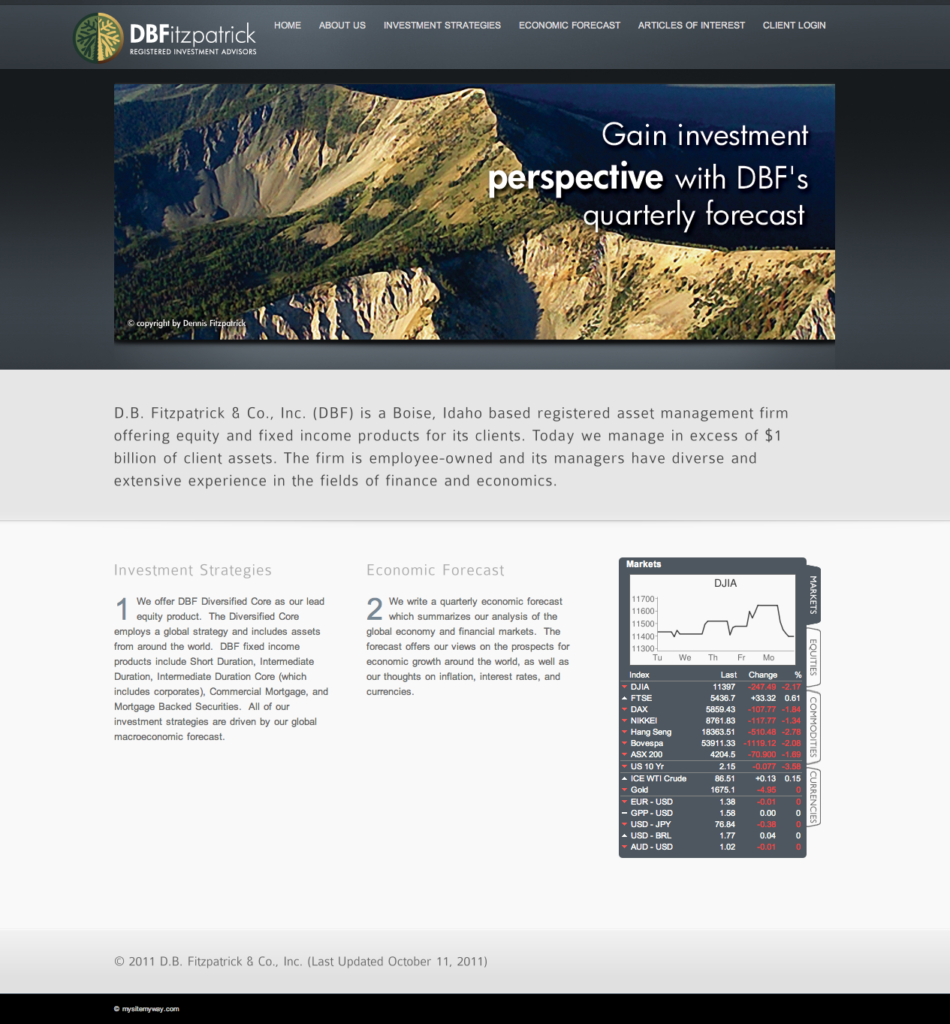
This was a very fast design and build of a stock/market widget that downloaded, processed and stored data, then sent it to the visualizer for use on the front page of an already completed website.
The whole project was delivered in just a few weeks. I’ll be taking more time on these in the future.

I decided it was time to learn the 960 Grid System for coding web sites. And what better way to learn than to make my own cheat sheet. Let me know if you find this useful and maybe I’ll make a 16 column cheat sheet as well.
960 Grid System – 12 Column Quick Reference

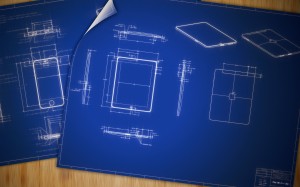
I saw this article on Core77 yesterday, thanks to TUAW. Core77 did a great job of turning some Apple CAD drawings into a work of art. And I was inspired to do the same. Here’s my take on it.
I turned it into some wallpapers and have them included after the break.
Continue reading
I was working on some ideas for an iPad app, and thought it might be useful to actually draw on one. Well, kinda. Anyway, I made these PDF’s so that I can easily print out an iPad whenever I need one. While I was at it I thought I’d let you all use them too. I can’t promise that the sizes are perfect, they are very close to the real thing (may very depending on your printer and settings). Feel free to download and print as many as you want, just send your friends here if they ask where you got it. Enjoy!
For the minimalist, a blank iPad.
For the precise, an iPad with a .25 inch grid.
And for the detail oriented, pre-imaged with keyboards and status bars in the vertical and horizontal flavors.



 To celebrate the launch of the new site, I’ve made a new wallpaper for your pleasure. I’ve formatted it to fit most screens, and have included a version for computers as well as iPhones and iPads. Feel free to use this at your own discretion but if you send it to a friend, please tell them where you got it. Enjoy!
To celebrate the launch of the new site, I’ve made a new wallpaper for your pleasure. I’ve formatted it to fit most screens, and have included a version for computers as well as iPhones and iPads. Feel free to use this at your own discretion but if you send it to a friend, please tell them where you got it. Enjoy!